最近Windows10に超ギリギリでアップデートしました。7が好きだったから仕方がない!
10にして自分のブログをのぞいてみると、なんとフォントが変わっている!8以降で適用されている「游ゴシック体」が自分は気に入らなかったので、「Cocoon設定」から慌てて変更。7だとメイリオなので気づかないんです!恐ろしいですよね…。
ですが、困ったことにエディタ画面だけは変わらず…!!

こんな感じになってました。正直私にとってはめちゃくちゃ見づらい!
しかも、「プレビュー」したらちゃんと「メイリオ」が適用されているんです…

「別にエディタだけ違うくらいいいじゃん」と思われるかもしれませんが、ブログを書く人間にとっては、プレビュー画面よりもエディタ画面の前に居るほうが長く…。
個人的にはめちゃくちゃモチベーションが下がるため、なんとかメイリオにしたい!!
とはいうものの、「Cocoon設定」の「エディター」ではフォントスタイルは変更出来ないみたい…ということで、なんとかならんか!と色々と対策をしたお話をまとめました。
その他、Cocoonの設定に関する記事はこちら
対処法その1: editor-style.css を編集する
1つ目の対処法は、「editor-style.css」を編集することです。
これはCocoonに限らず、Wordpressにおけるエディター画面のCSSファイル…つまり、これを編集すればエディター画面を自分の好きなように編集出来る、とも言いかえることが出来ます。
他のテーマでは自分でcssを作成し、かつfunction.phpというWordPressの根幹といえるファイルにも手を入れなければならないようですが、Cocoonでは最初から「editor-style.css」が用意されています。
まずは「外観>テーマエディター」に進み、「Cocoon_Child」を選択します。
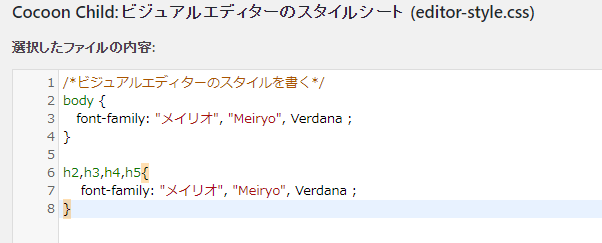
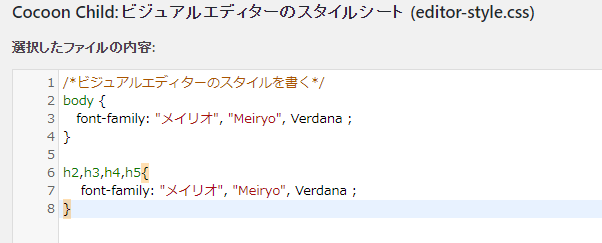
その中に「editor-style.css」がありますので、そちらを選択すると、エディター画面に適用されるCSSを自分で編集することが可能です。


こんな感じで、CSSを編集するように出来ます。
テーマによって適用度が違う!?
「なんだ、ここを編集すればいいんじゃん~~」とざっくり上のように編集したものの、ここで大きなトラブルが!
私は現状2つのブログを持っており、どちらもCocoonを使っています。
1つのブログではテーマ「Momoon」を使用しており、そちらでは上記のような雑なwコードでもエディター画面をメイリオにすることが出来ました。
body,h2,h3,h4,h5{
font-family:"メイリオ","Meiryo",Verdana ;
}ほんと、こんなくらい雑でも大丈夫です。(フォントはお好きに変えてください。私はどうせ自分しか見ないのでガチで自分用のフォント指定しかしていません)
しかし、別のテーマではこんな雑なコードでは全く意に介しません。
このブログで使わせていただいている「Fuwari」もそのひとつです。
スキンテーマの中身なども見てみたのですが、特別Font-Familyを固定しているようなこともなくて…非常に困りました。
対処法その2:ブラウザ側でいじる
ぶっちゃけ、わざわざ「editor-style.css」をいじらなくとも、ブラウザ側でそう見せてしまう…という手もあります。
というのも、閲覧者の方々は編集画面を見ることはないわけで、わざわざWordPress側でそう見せなくても、自分のブラウザからそう見えればいいんじゃね?ということですね。
そこで利用したのがスタイルシートを変更するChrome拡張機能「Stylus」です。
FireFox版もあるようなので、ブラウザが火狐ちゃんの方はこちらをお使いください。



拡張機能をインストールした状態で、管理画面に入ります。
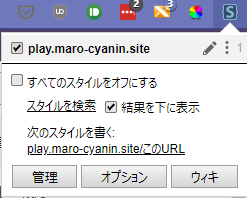
ツールバー上の「S」アイコンをクリックするとこのようなウインドウが出ますので、「次のスタイルを書く:(URL)」をクリックします。


そうしますと、CSS編集画面に入ります。
私は以下のコードを記入することで、だいたいの部分はメイリオに変換出来ています。
.editor-post-title__block .editor-post-title__input,.editor-post-title__block:not(.is-focus-mode).is-selected, .editor-post-title__input,.editor-styles-wrapper,.main p.wp-block-paragraph,h2,h3,h4,h5{
font-family: "メイリオ", "Meiryo", Verdana;
}「だいたい」という理由は、リストボックスだったり、タブボックスだったりといった、またClassが違うものまでは対応しきれていないからです。
まあ、一部くらいなら違ってもいいかな…という妥協の気持ちもあります。調べ続けて時間だけ過ぎるというのも辛いですしね。
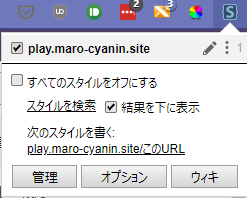
編集画面下部はこのようにしておきます(アドレスはご自身のものを入れてくださいね)。記事編集ページで作ってしまうと、その記事のみにCSSが適用されてしまうので、こう設定しておくことで全ての記事作成・編集画面でこのCSSが適用されるようになります。


とりあえず!な感じではあるものの、「ビジュアルエディターのフォントが気に入らなくてやる気が…」という方は、一度試してみてはいかがでしょうか。


正直、いちいちCSSをいじるよりはこっちの方がラクだと思います!
複数サイトをお持ちの場合でも適用範囲を変えたり、コピペするだけでOK!






コメント