無料テーマながら有料テーマ並に色々とカスタマイズできる!と大人気の「Cocoon」。
私は有料テーマを使っていないので具体的な比較は出来ないものの、現状Cocoonを使っていて、機能は必要十分すぎると感じています。
ただ、機能が多いだけに「この設定はどこですればいいの?」「ここを変更したいんだけど出来ない」なんてこともザラにあるのがCocoon。
私自身も使い始め…いや、今でも「どこだっけ!?」となることが多いので、自分用としても、初心者の方用としても便利な、「Cocoon初心者向けポイント」をまとめました。
・Cocoonの設定につまづいている方
・Cocoonの設定箇所をよく忘れがちな方(私です!)
・ちょっとお得な設定を知りたい方

かなり初心者の方向けの内容になっています!
見出しデザインの変更が出来ない
カスタマイズの中ではかんたんな「見出しカスタマイズ」。
多くのサイトで可愛いCSSを使った見出しが紹介されており、「自分のサイトの見出しもこれにしたい!」なんて時がありますよね。
しかし、CSSに記述をしても「あれ?反映されない…」ということも。
これはCSSの指定にちょっと工夫が必要です。
多くの場合、
.h2 {
Color:ccc;
font-size:20px;
}といったコードになっていると思いますが、このまま採用すると反映されなかったり、本文以外のサイドバーの見出し部分まで変わってしまうなど、色々と弊害が出ることも。
そこで、<h2>を
.article h2とすることで、本文の見出しのみ変更することが出来ます。
あとのデザインは、お好きなものをコピペするだけでOK!<h3>や<h4>も同様です。

初心者のころ、この設定につまづいて半日くらい費やしました(ドヤ顔)
CSSはどこを編集するの?どこから行くの?
Cocoonでカスタマイズをしたい!だけどCSSはどこを編集すればいい?メニューのどこから?と迷う方もいると思います。
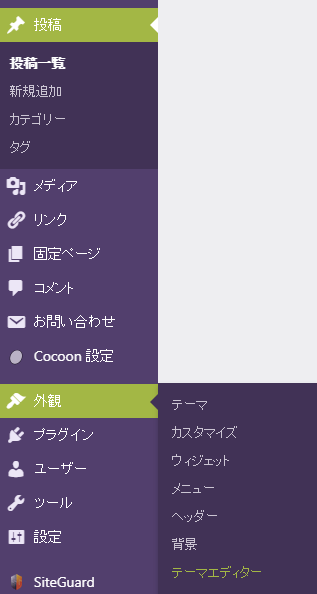
こちらはWordpressの管理者メニューの「Cocoon設定」ではなく「外観>テーマエディター」にあります。

この緑色の文字になっているところですね。
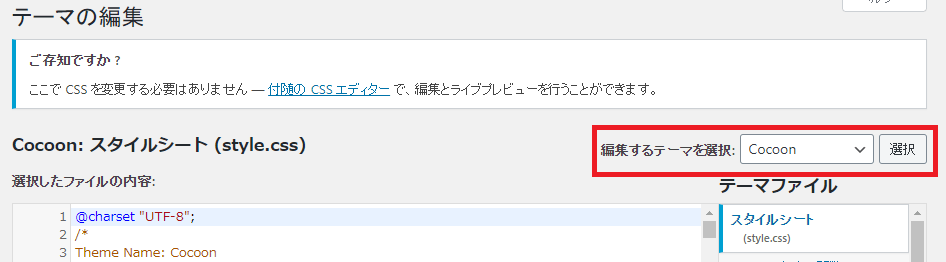
続いて表示されるのは、謎のファイルたち。

赤枠で囲まれている部分をチェック。「Cocoon」の場合はCocoonの親テーマを指していますので、こちらを編集してしまうと、Cocoon本体のアップデートが行われた際、カスタマイズしたCSSが消えてしまいます。
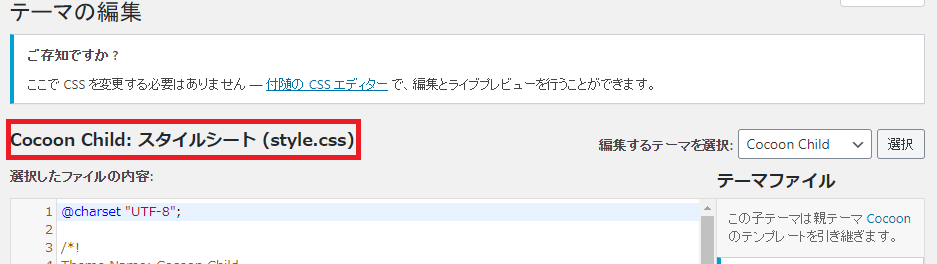
ではどうすればいいのか?といいますと、赤枠で囲まれている部分のプルダウンから「Cocoon Child」を選択します。(「選択」を押さないと遷移しませんのでご注意を!)
これが「子テーマ」のCSSとなり、こちらでCSSを編集すれば、親テーマのアップデートがあっても、カスタマイズ部分が問題なく反映されたままになります。

きちんと子テーマのCSSファイルが表示できているかは、赤枠部分をチェックすることで確認できますよ。

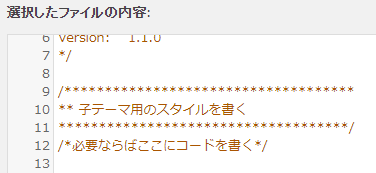
ファイルの内容に、上記の記載を確認することでも子テーマ用CSSになっていることが確認できます。
Cocoonでやっておくべき設定・忘れがちな設定箇所
「Cocoon」を導入した際にやっておくべき設定についてざくっとかんたんに解説していきます。
より詳しいことが知りたい!という方は、個別記事(ある場合)にジャンプ出来ますので、そちらからどうぞ!
ホームイメージの設定
大事な設定のひとつが「ホームイメージの設定」です。
ホームイメージとは、ブログのアドレスを記載した時に表示される、ブログ自体のイメージ(画像)のこと。
たとえばこのブログだとこうなります。

この左側に表示されている画像をオリジナルのものに設定出来ます。
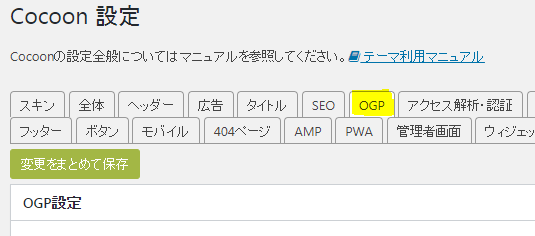
これは「Cocoon設定>OGP」で設定が可能です(画像で黄色くなっている部分)

かんたんに自分のオリジナリティを出すことができるので、ぜひともやっておきたいところです!
画像サイズなど詳しくはこちらの記事に記載していますので、興味のある方はどうぞ!

ホームイメージはHPの顔!TwitterなどのSNSで積極的にシェアしたい!と考えているならぜひとも設定してくださいね。
インデックスページのアクセス解析消去
Cocoonには独自のアクセス解析機能が備わっており、ページごとのアクセス数を出してくれます。
これで人気のページを簡易的にですがチェックすることもできちゃいます!
管理者のアクセスを含める・含めないの設定も出来る便利機能!
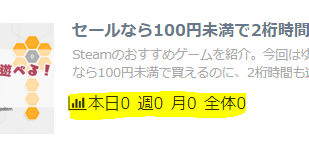
初期設定では、この画像のように「インデックスページ」にもCocoonのアクセス解析結果が表示されています(画像黄色部分)。

これは閲覧者から見えるものではないのですが、結果を表示するのに多少時間がかかるとテーマ内に記載されていること、そして見た時にアクセスがなかったら切なくなるので、私は毎回表示しないようにしています。
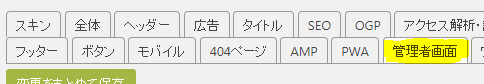
設定箇所は「Cocoon設定>管理者画面」タブにあります。

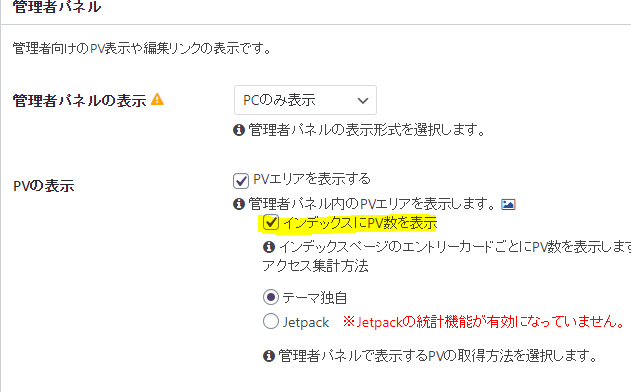
その中の「管理者パネル>PVの表示」内、「インデックスにPV数を表示」に入っているチェックを外します。

これでインデックスページの記事に、アクセス解析が表示されることはありません。
上の「PVエリアを表示する」というのは、プレビュー画面などでしばらく待つと画面下に出てくるグレー色のバー部分のことを指します。

こちらもいらない!という方はチェックを外してもいいかもしれませんが、レスポンシブのテストが行えるなど便利な機能がついていますのでもったいないかも…?
アイキャッチ画像の中央揃え
アイキャッチ画像を横800ピクセル以上で作成している方であれば不要ですが、 私のように画面よりも小さいサイズで作っている場合、中央揃えにしないと左よりになってしまい、ちょっと見た目がよろしくない雰囲気になります。
なので、Cocoonの設定でアイキャッチ画像を「中央揃え」になるように設定します!
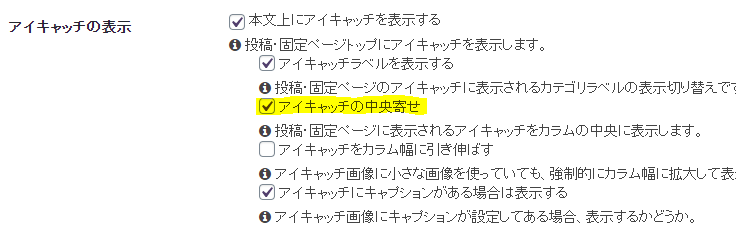
こちらの設定箇所は「Cocoon設定>画像」タブになります。

その中の「アイキャッチの表示」メニューから、「アイキャッチの中央寄せ」にチェックを入れればOKです!

トップページの記事表示方法の変更
ブログのトップページの記事一覧の表示方法は、適用している子テーマによって変わりますが、こちらもCocoon設定より変更することが出来ます。(テーマによっては制御され、変更できない場合もあります)。
「Cocoon設定>インデックス」より変更可能。

カードタイプは6種類から選べます。
個人的に好きなのは「縦型カード2列」ですね。現在のまろっぱげ。でもこちらを採用しています。
エントリーカードも嫌いではないのですが、せっかくアイキャッチに自作のイラストを使用しているので、ちょっとでも大きめがいいなとw
「大きなカード」は本当に大きなカード(メインカラムいっぱいになります)なので、写真やイラストがメインのサイトにオススメかもしれません。この記事を書くために私も一度変更してみましたが、「でけえ!」って感じでした…。

あんまり画像が大きいと、それはそれで見づらい気がしてしまいました…
メインカラム幅の調整
Cocoonはデフォルトのメインカラム幅が「800px」ですが、これはちょっと広いなと感じる方もいると思います。
こちらも設定でかんたんに変更することが出来ます。後から変更するとアイキャッチ画像やサムネイル画像などに崩れが出てくる恐れがありますので、できれば初期にちゃちゃっとやっちゃいましょう!
場所は「Cocoon設定>カラム」です。

まろっぱげ。では「680px」に設定しています。細すぎるのもなんだかなーなので、ちょっと狭め、くらいですかね。
アクセス解析・アドセンスのコードを貼りたい
ブログを運営していくと「Google Analyticsを使いたい」とか「Google Adsenceを利用したい」といった気持ちも出てきますよね。
Cocoonではそのあたりもかんたんに設定できるようになっています!
タブもそのまま「Cocoon設定>アクセス解析・認証」。

それぞれのコードを入力できる箇所がわかりやすく記載されていますので、迷うことはないでしょう。
Google Adsenceのコードを貼る場所もここにあります。
「その他のアクセス解析・認証コード設定>ヘッド用コード」に貼り付ければOKです。
また、設定の一番上部に「サイト管理者も含めてアクセス解析する」という項目がありますが、個人的にはこちらのチェックを外したほうがいいかなと思います。(確かデフォルトで外れてる気がしますが)
また、私はこのエリアに「もしもアフィリエイト」の「かんたんリンク」を使用する際のレスポンシブ用コードを記載しています。
Cocoonは完全レスポンシブなので、別に必要ないのかな?とも思いましたが、念の為。
ちなみにもしもアフィリエイトは、ひとつでAmazon・楽天・Yahooショッピングの3つをまとめて管理できるので、アフィリエイトをしたい方の入門としてめっちゃオススメです。

アドセンス=広告なので、つい広告タブをチェックしがちなのですが、Metaタグはこちらなんですよね…
覚えてしまえばかんたん、だけどなかなか…。
設定が多岐にわたるので、どうしても「これどこだっけ~!?」となりがちなCocoon。
覚えてしまえば無意識レベルで的確に行けますが、なかなかそこまで覚えられないってことも多いですよね。
そんな時に、この記事のことを思い出して索引代わりにでもしていただけたら嬉しいです。
また、何か気づいたり「ここ必要かも」と思ったら追記していきます~!





コメント