「Cocoon」は多機能である分、設定をしなければいけない部分もたくさんあります。
その中には「サイトの顔」として重要な部分も!それが「ホームイメージ」です。
ホームイメージとは、TwitterやFacebookなどでサイトが共有された時に出てくるイメージのことで、当ブログならこうなってます。

個別記事へのリンクであればその記事のアイキャッチが表示されるのですが、サイトアドレスをシェアする・される場合にも独自の画像があった方が目を惹きますよね。
この記事ではそんな「ホームイメージ」の設定方法についてまとめていきます!
設定していないとデフォルト画像が表示される
「ホームイメージ」を設定していないとCocoonのデフォルト画像になります。

これはこれで素敵なんですけど、自分のサイトってよりはCocoonのサイトになっちゃってますよね!
アピールのためにも、極端な話白地に黒で文字を書いただけでも!オリジナルの方が絶対にいいと思います。

個人的に文字だけでオシャレに作られた画像は憧れます…!
ホームイメージの画像サイズは?
というわけで、ホームイメージを作りましょう。
素材を使ってもいいですし、ド定番のCanvaを使ってうまいことやるのもいいかと思います。
ここで気になるのが画像サイズ。
Cocoonのデフォルト画像のサイズは「880×660ピクセル」となっていますので、公式と合わせるならこのサイズで。
ただ、Facebookのアイキャッチ画像でベストなのは「1200×628ピクセル」なので、Facebookでのシェアを狙いたい!という方や、Facebookでブログ記事を紹介することが多い方はこちらのサイズで作るのもいいかと思います。
私はあんまり大きい画像が好きではないので、小さめの「650×400ピクセル」で作っています。別ブログのアイキャッチ画像サイズをそのまま流用しました。

先程のツイッター画像と比べていただくとわかるんですけど、上下が切れてるのできちんと全て表示させたい場合、このサイズはおすすめしません。

切れることを前提に真ん中に情報をつめこめばいいだけなので、個人的にはそう気にすることでもないかなとは思っていますが…
Cocoonで設定しよう
画像が出来たら、あとはCocoon内で設定するだけ!
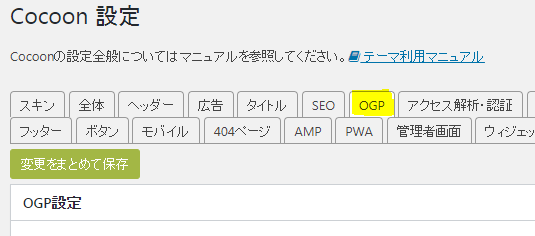
場所は「Cocoon設定>OGP」です。下の画像で黄色くなっているところですね。

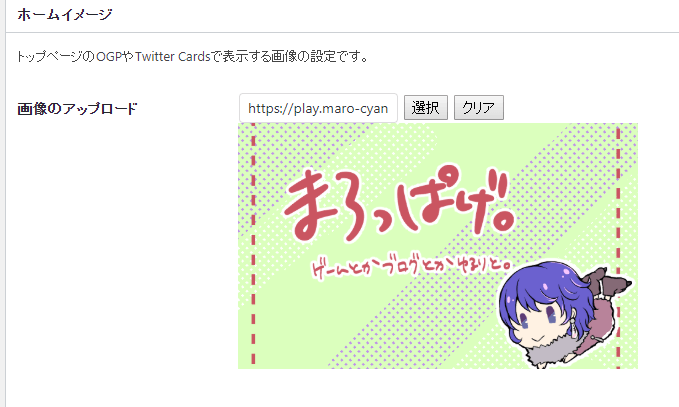
OGPを選択したら、そのまま画面下までスクロールしてもらうと、ホームイメージ設定部分がありますので、用意した画像をアップロードすればOK!

私の場合すでに自分の画像になっちゃってますが、「選択」ボタンを押してもらって、メディアライブラリから(必要があればアップロードして)選べば完了します。
確認は「Card Validator」がおすすめ
どのように表示されるか確認したい場合は「Card Validator」がおすすめです。
Twitterカードの表示確認が可能な上に、メタデータも更新してくれるのでホームイメージ画像の反映が早くなります。


実際にツイートして確かめる必要がないので重宝してます!
簡単に個性が出せる部分!ぜひ設定を
ホームイメージは作業自体もそんなに大変ではなく、簡単に個性が出せる部分だと思います。
絵がかけないという方でも、タイポグラフィ(文字デザイン)だけでオシャレに作成できますし、先程のCanvaでいいテンプレートを見つけたらそれを流用するだけでもいいと思います。
1回変えたらもう変更不可!というわけでもないですし、季節ごとに変えてもいいかもしれません。(あまり印象が違いすぎると、同じサイトだと思われない可能性はありますが…)
せっかくの自分の城(サイト)なのですから、絶対に設定する方がお得だと思います。
「まだやってなかったな!」という方はぜひ試してみてくださいね。



コメント