昔に比べて文章のみのブログであっても、アイキャッチを利用することが一般化しました。
そこで気になるのが「画像サイズ(容量)」。
高画質なアイキャッチは魅力的なものの、あまりにサイズが大きいと読み込みに時間がかかってしまうため、「できるだけキレイなまま画像サイズを落としたい!」という気持ちが出てきますよね。
あまり画像サイズが大きいと、GoogleのPage Insightで数字が悪くなってしまうので気になる!という方もいるのではないでしょうか。
そんな方にオススメしたいのが、画像サイズをぎゅっと圧縮してくれるサイトの数々!
無料で利用でき、手順もシンプルなので私もアイキャッチには毎回圧縮をかけています。
しかし圧縮が可能なサイトは非常に多く、これまた「どこのサイトを使えばいいの?」と悩みが出てきちゃいますよね……。
前置きがめちゃくちゃ長くなってしまいましたが、今回は「画像サイズ圧縮サイト」について、自分で試してみた結果をご紹介!
タイプが違う2つのイラストで比較するよ
今回はどのようになるか実験として、
A:シンプルなイラスト(Canvaのテンプレート使用):269KB

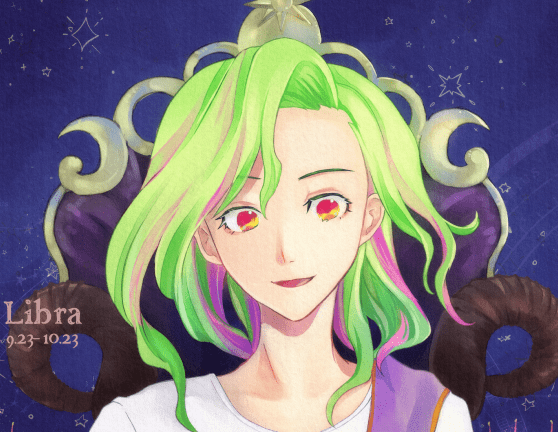
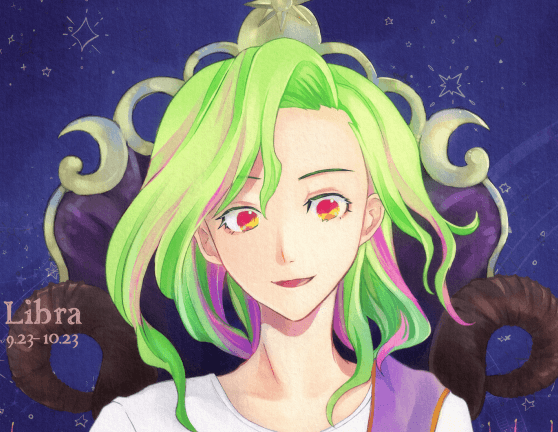
B:水彩系の塗りのイラスト(自作イラストの一部):458KB

の2つを利用し、どれくらい圧縮されるかをチェックしてみました。
なお、上記の2つはAのほうがBに対して画像サイズが大きいのに対して、Bの方が容量が大きくなっています。
画像のシンプルさでこれだけ画像容量が変わることがまずおわかりいただけるかと思います。
アイキャッチの画像容量をできるだけ小さくしたい!と考える方は、できるだけシンプルなものにしましょう。
Aconvert
1つ目のサイトは「AConvert」です。
非常にシンプルなUIですが、ドラッグ&ドロップ方式ではなく、いちいちファイルを選択しなければいけないのが面倒なところでしょうか?
「Type:」にて「Lossy Compression」と「Lossless Compresion」が選べます。
前者の方が圧縮度高めでサイズ減少も大きく、後者の方が圧縮度低めでサイズ減少も少なめ、と思っていただければOKです。タイプを選んだ次の数字で、さらに圧縮度を選べます。
今回は両方のタイプを、数値設定はデフォルトでやってみました。
Lossy Compression(数値80)
その結果がこちら。
A:269KB→63.1KB(約77%圧縮)

正直どこが変わったのかわからんレベルな気がします。
タッチが細かい右上の月のざらついた部分や、猫のヒゲ付近をじろじろ見てみましたが、よくわかりませんでした。
見た目を変えずにサイズだけ小さくできるのが理想ですから、かなり理想通りに圧縮できていると言えそうです。
B:458KB→131KB(約72%圧縮)

こちらも一見変わらない…ように見えますが、ざっと見るだけでも圧縮によるドットが見えてしまう部分がいくつかありますね。
キャラクターの首まわりの髪の毛の濃いめの色の部分や首の影、左肩の紫の部分がわかりやすいかと思います。
アイキャッチの写真があることが大切で、少しでも容量を少なくできたらいいというケースであれば十分許容範囲かと思いますが、その画像をコンテンツにする場合(イラストブログ、写真ブログなど)ですと正直利用すべきではないと思います。
少なくとも私はイラストが「劣化した」と判断してしまうので、絶対に使いません。
Lossless Compresion(数値3)
続いては、ロスレス圧縮の方で試してみます。
A:269KB→170KB(約37%圧縮)

こちらも正直どこが変わったのか…というレベルですね。
逆にこういったシンプルな単色で構成されたものであれば、圧縮率が高くてもそんなに劣化を感じづらいので、Lossyを使った方が(サーバー容量的に)お得、と言えそうです。
B:458KB→380KB(約16%圧縮)

ほとんど圧縮されていないだけあって、画質はキレイだなと思います。Lossy圧縮に比べると天と地の差というか……。
細かい部分もしっかり残っていて文句はないレベルです!
たった16%しか減っていないとも思ってしまいますが、このサイズでこれだけ減ったのなら、もっと大きなイラストを展示したい場合は結構な差になってくるかも……?
iLoveIMG
続いては、画像圧縮だけでなくリサイズなども可能な「iLOVEIMG」です。

透かし画像を入れることもできるので、写真を自サイトで販売されている方は見本に入れる、なんてこともできそうですね。
画像の圧縮については、直接ドラッグ&ドロップで投下でき、かつ複数ファイルを一括で圧縮してZipファイルにまとめてくれるので、管理も楽です。
A:269KB→60.6KB(約78%圧縮)

やっぱり一見して圧縮されていることがわからないかなーと思います。
圧縮率も高めですので、シンプルなアイキャッチを多様する方にはオススメできるかなと。
私はシンプルなイラストやアイキャッチの圧縮にこちらのサイトを愛用しています。
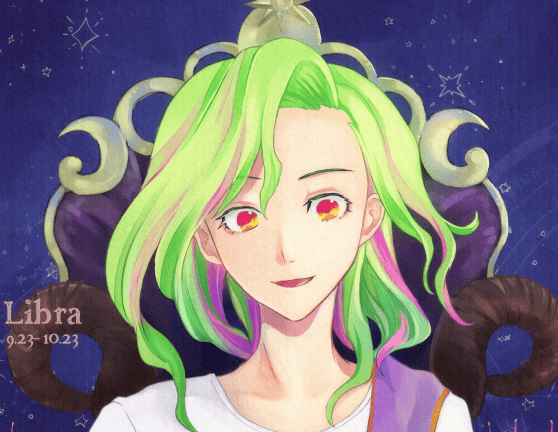
B:458KB→130KB(約72%圧縮)

こちらのイラストも72%まで圧縮できました。
が、やはり首周りにドットのような圧縮がかかっていて(色数を減らしたためにドットのようになっている)、正直繊細なイラストを見せたいときには不向きですね。
Optimizilla
画像の圧縮としては非常に有名なサイトだと思います。

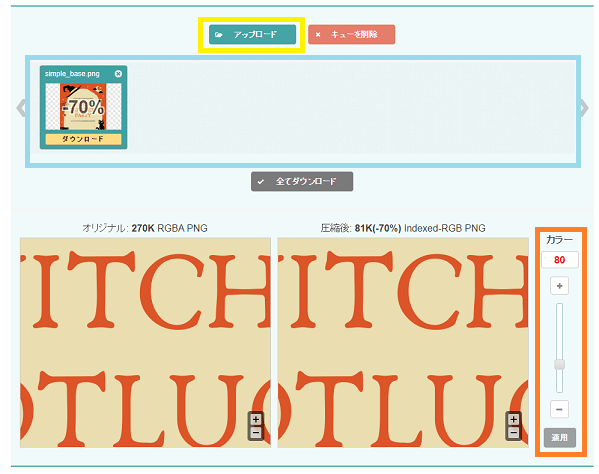
最大の特徴は、自分で圧縮後の画像を見ながら圧縮率を調整できることでしょう。

オレンジ枠のスライダーを上下させることで、圧縮率が変わります。
より下にすると圧縮率も高くなりますがその分元の画像に比べると一部が荒くなる可能性が出てきます。
画像はブルー枠部分に投下、もしくは黄色枠の「アップロード」のどちらからでもOK。
複数の画像を圧縮した場合、個別の画像下にある黄色い「ダウンロード」ボタンを押せば1つずつ、「全てダウンロード」ボタンをおせばZipファイルでまとめてダウンロードできます。
こちらのサイトも一時期使っていて、自分でクオリティを調整できるところがお気に入りです。
A:269KB→81KB(約70%圧縮)

デフォルトの圧縮サイズなので、もっと圧縮もできます。
どのサイトにも言えることでもう耳タコ(目タコ?)ですが、やっぱりキレイに圧縮されていて元画像との乖離がないといってもいいくらいですね。
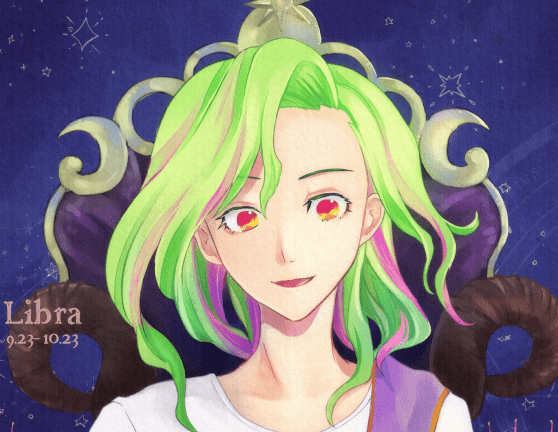
B:458KB→129KB(約72%圧縮)

だいたい同じくらいの圧縮率ですが、やはり首周りが気になりますね。
どうしても圧縮しようとすると、細かい部分が平坦化されるというか、細かい色はカットされてしまうのかなという印象です。
TinyPNG
こちらも超有名な圧縮サイト「TinyPNG」です。

画像をドラッグ&ドロップすれば勝手に圧縮してくれるという非常にシンプルな使い心地なので、「とりあえず画像を圧縮してくれたらOK!」という方には一番オススメです。
動作も基本的に軽くてサクサクなのも○。
A:269KB→90.4KB(約67%圧縮)

圧縮率は他に比べるとちょっと低めですね。
違いも大きく感じられないため、このようなシンプルな構造のイラストやアイキャッチであれば、もっと圧縮率が高いサイトを選ぶ方がいいかもしれません。
B:458KB→115KB(約75%圧縮)

圧縮率は一番高いですね!ですがやっぱり首まわりは…気になるところ……。
とはいえ、遠目でぱっと見ただけならめちゃくちゃ気になる!というくらいではないかな?「iLOVE IMG」くらいでしょうか。
サンプルや、どうしても圧縮しなきゃいけないときにはいい…のかな?
結論:シンプル画像なら「iLOVEIMG」。画質重視は「Aconvert」
ここまで比較してきた、個人的な結論はこちら!
シンプルな画像なら「iLOVEIMG」
画質重視なら「Aconvert」
今回例として使用した画像は単色のイラストでしたが、多少の写真であれば「iLOVEIMG」でもキレイに圧縮できます。
こちらの画像は「Canva」の「ブログバナー」サイズの写真です(写真もCanva)。
画像の容量は302KB。

これを「iLOVEIMG」にて圧縮したのがこちら。71%圧縮され、約91KBになりました。

フレア部分(画面中央下、光っているオレンジや白の部分)のグラデーションがなめらかではなくなっていますが、ぱっと見ではそう大きく印象が変わることはないと思います。
個人的にiLOVEIMGを押す理由は圧縮率の高さと、(その割の)劣化の少なさです。
色々あるけどとりあえずアイキャッチをさくっと圧縮したいなっていう方には十分かと思います。
画質を重視したい方は「Aconvert」のロスレス圧縮ですね。
とはいえ、これもイラストであればタッチ(描き方)であったり、写真であれば被写体や使われている色数で変わってくると思いますので、絶対にここがいい!とは言えないのが難しいところです。
ブログ視点でいうと、閲覧者のために少しでも画像サイズを落とした方がいいかなと思っている方も多いかと思いますので、ぜひ活用してページ速度の向上、およびサーバースペースの節約に役立ててみてください!



コメント